One of the overall important tasks regarding jQuery Charts involves the transformation of raw looking data into concise and interactive charts and graphs; which will not only render facts and figures within a more colorful manner- but moreover will interest readers, and furthermore simplify things for users to comprehend.
Certain JavaScript chart libraries which have been introduced as of late, have become prefered due to their rather massive range of attractive features which go on to include as many as seven types of charting with line, bar and pie being the most well known. Furthermore, some of the useful features being offered by these JS Chart Libraries are their option of zoom-in and zoom-out, while tooltips offer additional information than the general information concerning the data points and levels, as well as several options which aid in customization.
Users will also encounter certain types of jQuery charts which use a variety of HTML5 canvases which offer compatibility with modern browsers, packed with steady support from Internet Explorer. Overall, these libraries come packed with six types of charts which include points, pie, bars, lines with points, as well as the area graphs. These graphs would allow display of legends which are easily configurable and this assists within proper identification of items which are displayed on charts.
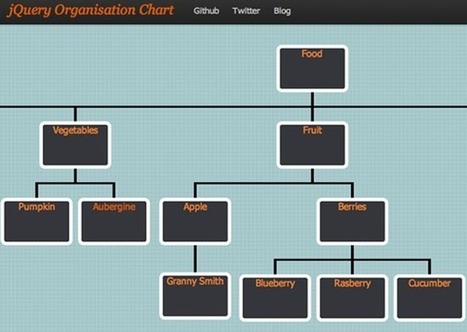
In this article we present our readers with 15 Chart Libraries which will suit a variety of tasks from simple charts to high complex charts.
Enjoy!
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...