Your new post is loading...
 Your new post is loading...
125+ Responsive Free WordPress Themes 2015 appeared first on Web Design Blog
In this designrazzi 2015 article you will find the best free wordpress themes that have been released so far.
WordPress has become the most popular content management system (CMS) in the world. One of the biggest reasons why is that it’s flexible enough for expert developers, yet simple enough for the non-technical user. In other words, WordPress is whatever you want it to be. Even if you aren’t an ace developer, there are still some things you can and...
Via Jakarta Web Developer
Today, just as we have published each of the past three years, we have the 2013 edition of our top 50 jQuery plugins that we feel are the most useful and most innovative from this year. 2013 has been quite possibly the best year ever!
All of the time-saving plugins below will in one way or another deliver a specific solution to many of the design and development issues you may have.
And just to help you find exactly what you are looking for we have split the plugins into the following categories: Layouts, Navigation, Social & Sharing, Sliders & Carousels, Image Management, Forms, Typography & Text, and finally a selection of plugins that don’t quite fit into a particular category but are useful enough to stand alone.
Just as we focused on CSS a few days back, today we take a look at 50 of our favorite Javascript resources from 2013. You will notice that this article does not include any jQuery resources as we have already published a dedicated jQuery round-up post last week, you can check that out here. But if you are looking for a standalone Javascript framework or library, then this is the place for you! So, here we go, our 50 favorite Javascript resources from 2013
Here are the best freebies for designers from September 2013. We have free GUI templates, icon sets, fonts, Photoshop brushes, PSD templates, PS actions...
Infrared photography — the art of showing the unseen.
Over the last four years we have brought you the best 50 free icon-sets from each year. And today, as 2012 comes to a close, we have put together our lates
Let's keep it simple: last year, we did a roundup of 50 of the most useful resources for web developers. Today, we bring to you the 2012 edition, but only
If you are feeling lost in the chaotic world of Photoshop patterns and tools, we are here to the rescue! (will work in the Gimp too)
Via Peter Shanks
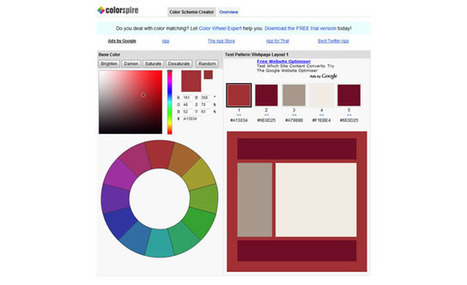
The marvelous thing about color within design is you have the choice from an infinite number of possibilities and combinations. On the flip side of that, having infinite color possibilities makes it very difficult to lock down on the perfect color scheme or palette for your project. This is were the post will hopefully help you. In this post we have collected 25 completely free tools, apps and generators to help you find, manage, and create beautiful and, hopefully, perfect color schemes.
Keeping up with and tracking the constant flow of newly released jQuery plugins feels like a full job sometimes. Every other day we seem to discover something new, something cutting-edge and sometimes we find something that is truly groundbreaking and indispensable. We do love the innovation of the jQuery community.
|
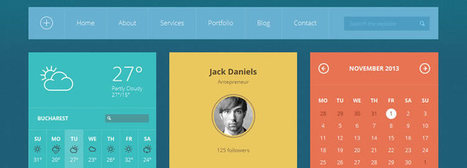
While there is no shortage of premium themes available for purchase, the quality of free WordPress themes can sometimes exceed the expectations that you would have for something that can be downloaded and used for free.
There are a grand total of 370 web interface icons in this set and comes in both AI and SVG formats.
Via Jakarta Web Developer
Over the last five years we have published our end of year review of the best free icon sets for designers and developers. So, as 2013 begins to close we have just finished reviewing, compiling and categorizing our latest review. This really is the best one ever!
The icons have all been split into categories: There is a fantastic selection of web icon fonts, versatile & general sets, and thin & line sets, we also have an obligatory section for flat icons, which have been trending this year, and we also small sections for mini icons, mobile-specific icons,payment services & ecommerce sets, and finally some top-notch social icons.
In the article below we have put together a useful collection of our favorite CSS resources, frameworks, UI kits and handy tools, all from this past year, 2013. The main idea of this is to not only illustrate and highlight what a fantastic year it has been for CSS, but to also to offer you a range of production-ready resources that will allow you to rapidly kick-start your next web project.
All of the resources have been split into the following categories: Responsive CSS Frameworks, CSS UI Kits, Web Based CSS Tools, Tools to Format & Tidy CSS, CSS Animation Tools, some indispensible CSS Reference Resources, and finally a mixed bag of resources that can’t be categorized.
For the most part all of the resources are CSS-only, but there are a few (some frameworks and UI kits) that do require a little Javascript for added functionality.
CSS3 is the coolest thing to happen to web design in a long, long time. With all of its incredible new properties, border-radius, box-shadow, border-image,
We have covered UI kits many, many times before. But never have the kits been exclusively built with CSS.
Via Youyouk
With hundreds upon hundreds (if not thousands) of new plugins being released this year - what a great jQuery year it has been. From that colossal total we
Just as we published this time last year, in this post, we have put together our 50 favorite Photoshop tutorials from last year (2012).
In this round up, we have some fantastic examples and uses of the parallax effect for you. The parallax scrolling effect, now a firm design trend, is a technique that uses multiple background images that move at different, yet synchronized, speeds as the user scrolls down (also, less popularly, horizontally) a web page. The overall effect gives the viewer a seamless and intriguing browsing experience that just looks damn good!
At the bootom of the page we have also included a selection of tutorials to help get yopu started.
Via Peter Shanks
As a developer, anything that can save you just a little bit of time is well worth its weight in gold. If you agree with that statement, you will love this. What we have for you is our selection of the best, the most useful and the most innovative tools and resources from 2011. That includes frameworks, boilerplates, apps, Javascript resources, CSS3 animations tools…and on…and on. So, no matter what, you are guaranteed to discover something completely new and really, really useful.
Over the past year or so I have bookmarked hundreds of various tools and resources covering all aspects of web & mobile development – There are tools that will improve your work-flow, resources that will clean and validate code, apps that will allow you to collaborate with any number of colleagues, bookmarklets that let you create mockups within your browser, productivity checklists, sites that will track and keep a watchful eye on your sites… and on … and on.
So, having all of these amazing bookmarks, I thought I would share my 50 favorites with you. I have split the article into the following sub-categories for easier browsing: General Web Development Tools, Web Typography Apps, Browser Tools, Web Site Analysis Apps and, finally, Productivity Apps & Tools.
The apps also don’t include frameworks, Javascript plugins nor template tools, they are all strictly small tools that can help with your development productivity.
Compiling an article about my favorite free web development apps from the past year or so, as you can imagine, was not an easy task, and the chances are that I may have missed a few, so why don’t you tell us about your favorite free development apps within the comment section below. You never know we might collate enough for a part 2 of this post!
|
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...