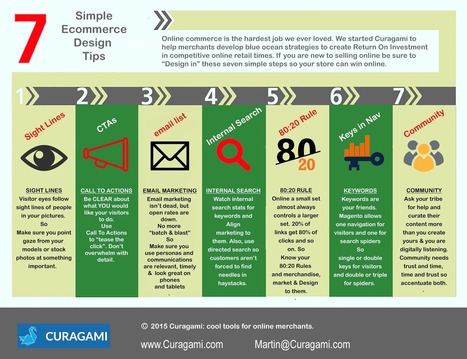
7 Easy To Forget Simple Ideas
As you design your ecommerce store keep in mind these easy to forget but sure to make you more money online commerce tips:
* Sight Lines - visitor eyes go where your models eyes go so point them at something good.
* CTAs - don't be afraid to tell your customers what to do with Calls To Action.
* Email - email marketing is the ability to communicate with your tribe without asking permission from a middleman.
* Internal Search - tells you if your navigation is working and what customers are looking for so use data from internal search.
* 80:20 Rule - a small set almost always controls a larger set online so find your 80:20 rules and design, merchandise and sell to them.
* Keywords - make sure you use keywords in your navigation and use a rewrite tool to show visitors one set of keys and spiders another.
* Community - create an ASK (for help) and listen more than you talk and online community will form.



 Your new post is loading...
Your new post is loading...