Solid tips here with the exception of #4 and #6. My note explains why Internet type is more tricky than the tip in this post explains and why full screen photos should only be used by the most skilled.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
 Your new post is loading... Your new post is loading...

Robin Good's curator insight,
March 6, 2013 5:40 AM
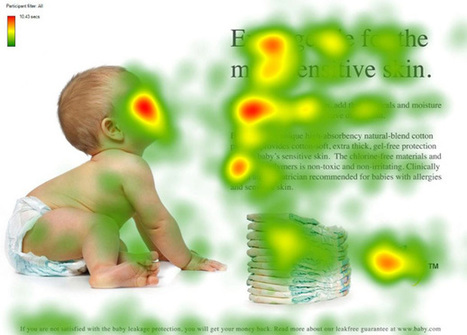
If you want to learn how to use images effectively inside your website or blog here is a truly excellent guide by Chistian Vasile on 1WD. In the guide you will find rational and fact-supported advice on how to choose, place and test image use inside web-based content as well as lots of extremely relevant examples of effective image use online. From the original article: "...if you manage to find the right pictures and insert them in the right places, they can do wonders for you, as they did for some others." Well written. Informative. Resourceful. 8/10 Full guide: http://www.1stwebdesigner.com/design/images-on-web-design-usability-guide/ |

Martin (Marty) Smith's curator insight,
March 6, 2013 2:27 PM
Great @KISSmetrics Post. Their 10 Ways: 3. Listen - Hear what customers are saying. 4. Continue - Offer ongoing 5. Partners not customers - communication is 2 way. 6. Build Trust - No Surprises good or bad. 7. Be Transparent - HONESTY always wins in the end. 8. Keep Your Promises & Only make keepable ones. 9. Customer is always RIGHT. 10. Say THANK YOU and be KIND. 3. LOVE what you do (passion is contagious). 4. LOVE who you do it with (or fake it until you make it). 5. Stay Calm, Carry On 6. Change the World 7. Share and then SHARE some More. 8. Align your company to Stengel's Brand Ideals. 9. LISTEN more than you TALK. 10. Curate more than you Create.
Do any five of these consistenly and like, trust and respect may just turn to LOVE.
Miriam Murphy's comment,
February 18, 2013 1:36 PM
I think you've got some good points (as does Rawsthorn), but something about her approach rankled me a bit. Web design isn't like architecture; it's much younger and has had to grow much faster. While we may not like to admit it, I think that web design is still riding that very chaotic wave of the early years of the Internet; we may have streamline what we do and how it should look, but we're only just pinpointing that and examining further strategies for a long-run approach. Frog on Top has a good criticism of the article, http://www.frogontop.com/detail.php?id=52 . I agree that bloated animations and navigation issues are really problematic and that sites are prone to dumb mistakes, but there's a larger historical context to consider sometimes!'
|




![Top 8 Web Design Tips [Marty Note] | Must Design | Scoop.it](https://img.scoop.it/jzuwZnVMzPZiLDZ8QGw0oTl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





![The Difference Between Good and Bad Website Design Isn't Complicated [NYT + Marty Note] | Must Design | Scoop.it](https://img.scoop.it/r2kvtgxrIgGzZyqzbcZyoDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





Top 10 Minus 2
This is an excellent post, but I removed two of the top 10 tips. I removed #4 Type because it isn't clear. Unique type in an image is fine since you know how it will render. Unique type in body text can be a disaster because you don't know how it will render.
The Internet is a billion computers all with different setups for type. When you render an exotic type in HTML text the receiving computer must have that same exotic type or it renders as a more common type (Arial, Veranda).
Let's call this "type roulette" and it is to be avoided. Exotic type in .JPGs or .PNGs or .GIFs (best format for type only images) render exactly as you see them. Type in body text is dependent on the receiving device so I tend to use non-serif universal type (easier to read non-serif type online).
There are ways to select how your type will render when it isn't available on the receiving computer, but I don't like the variability of playing font roulette. Type plays an important but floating point role in website design. I pick a type that will WORK, look pretty much the same on all receiving computers and be easy to read. Don't play font roulette.
I also removed #6 - Drop In Full Screen Photos
Yes this idea can be done well, but your designer better be VERY good. I prefer lots of white space on a website design. White space creates spacing and so highlights design elements NEXT to it. Strange to think of creating highlights by using negative space, but if you think of every great picture or painting you love there is always the use of negative space.
Warhol was famous for using BLACK to create his negative space. Great photographers such as Annie Leibovitz frame negative space in like huge arrows getting your eyes to go where they want them.
You may be the one in 100 designer who can use full screen photos and still create design tension and navigational hierarchy, but odds are better to say USE WHITE SPACE than full screen photos.