Storytelling & Content Marketing
Tracy Chevalier imagines the stories behind paintings:
* How did the painter meet his model?
* What would explain that look in her eye?
* Why is that man … blushing?
She shares three stories inspired by portraits, including the one that led to her best-selling novel "Girl With a Pearl Earring."
3 Find Your Story Tips
One of the most common "we can't do it" complaints we hear is, "Our content is boring and no one on out team knows how to tell a story". There are no "boring" products or services and we are surrounded by stories. Here are 5 tips to help you find the magical content needed to wins hearts and minds online.
Story Finder Tip #1: Your Employees
You never need to look far for great stories. Stories of heroic efforts against great odds are sitting in your office now. There are cancer survivors, triathletes and parents with special children in your company as I write this.
You might think, "I don't want to invade their privacy," and we aren't suggesting it. We suggest explaining that any company really only exists in the minds of its employees. Since publishing costs are now zero you can afford to explain who you are by proxy - via your employees stories, passions and loves.
This is "Employee Story of the Month" instead of a banal award your customers learn about the journey your team members have experienced and so feel close to them, you and your brands and products. "I feel like I know you," a woman said hugging my ex at the Gift Show in San Francisco.
Our potential customer learned about Found Objects and Janet McKean from our monthly newsletters. Those newsletters led to the hug and made doing business together easy.
Oh, btw each month I included a short story about Janet's life, experiences and family. May be why I'm divorced (lol), because Janet hated sharing so much. "You married a storyteller, " I would say smiling and writing and well you can figure out how well that worked in our relationship. Worked GREAT with our customers though (lol).
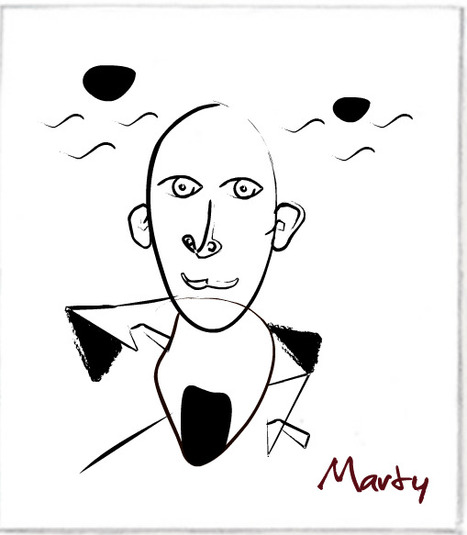
Story Finder Tip 2: Be Like Tracy Imagine An Image's Story
Tracy wrote a best seller by imagining questions implied but not stated. Your online marketing uses images all the time, but what are the questions BEHIND the image.
If you have a picture from a company event who is there? What was being celebrated? What in the image doesn't make sense? Is there something that hints at a mystery o some enigma? Work backwards from an image. Begin like Tracy. Ask questions. The answers are your story.
Story Finder Tip 3: Ask For Customer Stories
Take the image in example #2 and ask your customers to share their questions, stories or answers to hidden riddles. Asking for a story may be too hard and intimidating, but asking what these people in the corner are doing could be fun and spark imaginations and lead to stories.
Once you have an "Ambassador" group of customers / advocates established ask them to help shape your ASK. Ask your advocates to help you know the best way to engage and hear stories your customers are itching to share.
Writing this tip reminds me of a story (of course lol). I left home for the first time. I was in the 10th grade and enrolled at The Choate School. My mom cried when she and my father dropped me off. Now I was sitting in my first English class.
Mr. Noland, a bearded thirty something teacher dressed not unlike every preppie in the room (straight leg corduroys, button down oxford shirt) asked, "Tell me the story of this pencil". He said this hold a pencil inches from his nose and staring at it as he rotated it and waved it up and down.
Dutifully I set out to describe the pencil. "Pencils down," Mr. Noland said asking a student he clearly knew to read his story first. "She couldn't tell why. All she could smell was stale cigar...." the novella this student wrote about a possible murder, broken hearts and a love affair gone wrong made me realize I wasn't in Kansas anymore.
If Mr. Noland's shill can write 500 words on a pencil, YOU can tell a captivating story online about you, your company, brands and products.
Web Design & Stories
Now that you know WHERE to find stories don't forget to DESIGN them in. Sharing stories online is tricky. You want to make readers do a little work to get to a place they can read and read.
Don't do like some and break your stories into tiny 200 word bites. Too much clicking ruins the "all in" feel of a good story. Make your readers click a couple of times to pan out readers from scanners and then let them read.
Will cover more "story design" tips in another post. First FIND your stories since that is often the hardest task. Next create a design that does the impossible - makes it fun to read online.



 Your new post is loading...
Your new post is loading...



![Finding Stories Inside Paintings via Tracy Chevalier TED Talk [+ 3 Find Your Story Tips via @Scenttrail] | Must Design | Scoop.it](https://img.scoop.it/9KsJuaD4g7w6ZRzYDL-2TDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)




![Make Web Designs Welcoming Don't Say Welcome via @Scenttrail [Before and After graphic] | Must Design | Scoop.it](https://img.scoop.it/HhOA-cUFV7ji5-jyEn3zXzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





add your insight...