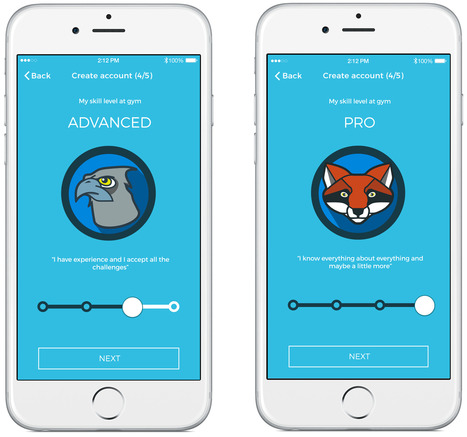
Mobile app users are a different breed. They go to mobile apps for different reasons than websites. In sum, they want a faster, concentrated, and more convenient experience. However, since smartphone screens have limited space, it’s not really feasible to include an expansive menu or set of filters to aid in the navigation of an app.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...
Stephan Schmitz creates editorial illustrations that offer a reflection on modern life. The poignant images are a mirror to how we deal with technology, our families, and more.
Martin (Marty) Smith's insight:
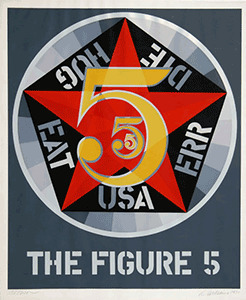
Love design that uses one element to make another point like some of these dramatic and arresting examples.
40 Best Freebies for you. Start your New Year 2019 with these Freebies and Free Resources. Big list of handpicked freebies for designers and developers.
Martin (Marty) Smith's insight:
Couldn't live without freebies and fremiums (stuff you use for free until you can't stand it anymore and choke up the pro money).
From
medium
Blockchain Be Coming Blockchain is coming and disruption will follow. Bitcoin is an example of a blockchain, but don't stop there. If currency can be "mined" and understood as an extension of those who use it isn't that statement true for all things?
Martin (Marty) Smith's insight:
Insight into how blockchain will change web design.
Smashing Perfect Sliders
Martin (Marty) Smith's insight:
Great, comprehensive, and illustrated "perfect slider" tutorial from Smashing Magazine.
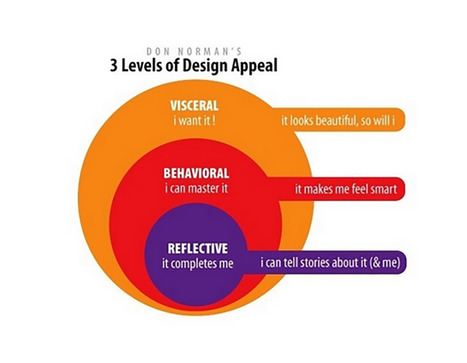
Emotional Branding Guide
Martin (Marty) Smith's insight:
Great primer on how to build emotions into your product, web, and services designs.
AI & UX and UI Mobile isn't everything it is the only thing at least as far as data architecture and design goes. The "mobile first" movement didn't go nearly far enough.
Martin (Marty) Smith's insight:
Mobile first isn't everything it is the only thing. This Adobe post provides an intelligent look into how AI will impact web design, user experience, and the customer journey.
Nine Graphic Design Trends
* Move to Bright Colors * Color Transitions * Patterns and Geometry
Read about the other trends on this Web Design Ledger post: https://webdesignledger.com/9-graphic-design-trends-need-aware-2017/?_tmc=Ef7mhzj4NfxCTVDKZ0E0ah3VKpYeh2R183X9wdgYBbk Via Ana Cristina Pratas
Martin (Marty) Smith's insight:
Agree and disagree with some of these trends. The bright colors trend seems obvious, but not when you factor in mobile first. Mobile doesn't handle gradients well thus the great flattening of images into more traditional "web safe" colors. Mobile requires simplification across the board images included. 
Custom Logo Design Services's curator insight,
September 28, 2017 9:04 AM
Marking basically, implies the way the organization logo and hues have been utilized to depict its picture to the outside world. It engraves the item you offer in the psyches of would be clients. It really implies that when one sees these specific hues and outline logo, the principal thing is to recall your image administrations and items. Letterhead Design Services
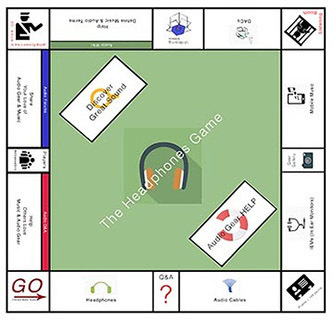
Headphones Icons Design Contest
Future Tools
Burn Down Your Website * Remember about THEM (customers) not you so build community in
5 Super Secret Marketing Trends * More space for Content Curation * More flexibility and less rigid and static boxes * More movement and change throughout a site
http://www.curagami.com/5-super-secret-marketing-trends/?v=7516fd43adaa
Contests Landing Page Design |
Wild Chaotic Humans Are Here
"Design is the non-fiction version of art,” once said Douglas Coupland, the writer, artist and designer who has taken his hand at desk design and …
Martin (Marty) Smith's insight:
How Design is a great graphic design resource.
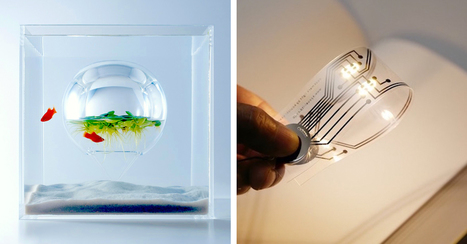
Squishy Bendy Color
Martin (Marty) Smith's insight:
Sounds very cool great tool matched with a better UI from Adobe seems incongruous but we can't wait to try bendy squishy colors.
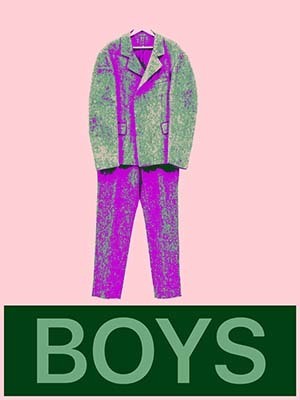
High Design Posters
Martin (Marty) Smith's insight:
One of the best way to learn how to design is by looking at good designs created by others. I steal from women's magazines, art books, artists, and whatever source inspires, is handy, and can be adopted or adapted.
Going 3D
Martin (Marty) Smith's insight:
3D yarn is too cool! 
Ettienne's curator insight,
October 31, 2017 6:07 AM
Introducing, 3D Yarn! A cool new spin on an old craft called needle-punch felting. Using a custom made machine, the material fibers are felted together row by row and layer by layer on a specifically shaped foam to create entirely new types of 3D cloth. The yarn is essentially drawn on the form which can be any shape or size. This innovative technique allows for waste-less, stitch-free and seamless creations of organic fabrics, like this stylish, seemingly monocoque sneaker that gives Flyknit a run for its money!
Rock Mobile Or It Rocks You You want to be on the right side of the "mobile" revolution, but where is that exactly. This post shares critical information about screen size that will help your mobile design rock!
Martin (Marty) Smith's insight:
Mobile design is more than small - it is confusingly so. This post shares the 15 mobile screen types and how to design for them. Can you afford NOT TO KNOW that? Answer: No :). Martin
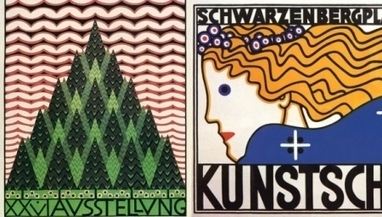
Best of Japanese Design
Web Design Lessons from Westworld This Curagami post shares Five Content Marketing Lessons from HBO's Westworld such as:
Design & Web Stories Websites must tell stories, stories consistent with and supporting brands represented. Look at the examples in our YouTube video (https://youtu.be/IC4KHAIZKWM ) and particularly REI.com for ways to blend your brand's message and site design. You either believe in your designs, copy, website and brand or you don't. There are no half measures online. Half measures are like fear. Visitors can smell fear and know when they are being manipulated. Every webpage is s statement and you either believe in what you are doing or you don't. See the Red Bull example in the video for the impact BELIEF can have on marketing and movement creation.
HBO would rather create one incomplete thread after another and leave them and us hanging. Space is confidence. When you're confident in your product, brand or site you do what you believe and learn from every interaction. When you keep throwing things at customers hoping they will comply, they never do btw, your marketing looks chaotic and confusing. Confused customers do many things buying and advocating are rarely among them.
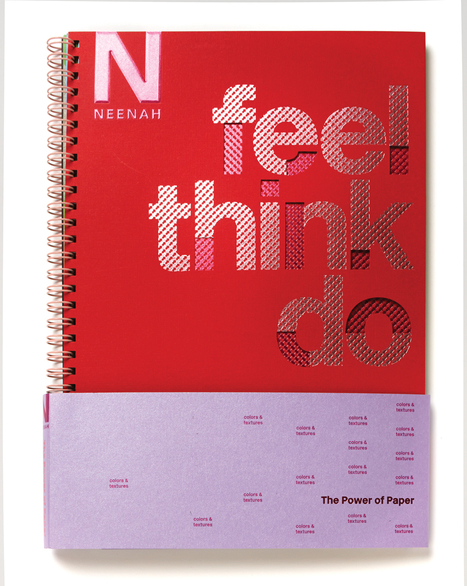
Across all the categories in HOW's Promotion & Marketing Design Awards, we see a number of projects featuring great typography. Check out these selected projects for some typography inspiration.
Martin (Marty) Smith's insight:
Great Type Design 
Jae Pil Shim's curator insight,
March 8, 2016 5:35 AM
Great Type Design 
Antonios Bouris's curator insight,
March 9, 2016 10:00 PM
Great Type Design
Content Marketing Is Key
1. You’re not tracking your results. 2. You’re not repurposing your content. 3. You aren’t automating at least part of your social media activity. 4. You aren’t automating some of your email marketing. 5. You’re only sharing your own content – you’re not adding any content curation to the mix. 6. You aren’t testing. 7. You don’t have a content strategy that’s tied to business goals and your buyers’ journey. 8. You haven’t defined your buyers’ personas or their typical journey. 9. You aren’t creating content strategically. 10. You don’t have a centralized “vault” of all your company’s content assets. 11. You aren’t promoting your content, either via social sharing or by making it visible to the search engines. 12. You have nothing to show for your work.
MoMA's Store Rocks
Best ways to make money online is to excel at the basics. MoMA doesn't stop there they excel at advanced ecommerce ideas too such as:
Learning From Video Game Designers |


































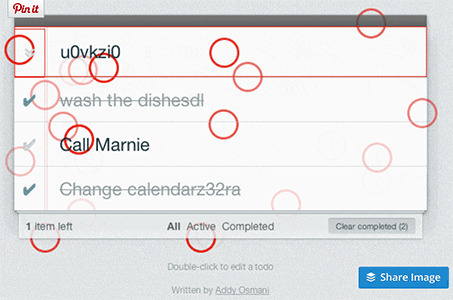
What changes do you need to make to be "mobile first" with your search bar and search results? This Smashing Magazine post shares reasons why virtually any mobile application needs a search bar.
You’re going to find a lot of use for search in mobile apps: