Explore the top web designing trends for 2015. The infographic discusses the top 6 predictions that are set to rule the web designing world in 2015.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...

cees de roij's curator insight,
April 7, 2014 9:31 AM
On this website you can learn a lot and that is very good. 
RDV Weekly's curator insight,
July 11, 2014 2:48 PM
To meet modern design demands, flat design must be mobile-functional, clean, and user friendly. Some examples here.

Cezame conseil's curator insight,
April 28, 2014 3:06 PM
Quelques exemples de sites Internet dans la tendance du "Flat design" |

Monica S Mcfeeters's curator insight,
February 22, 2014 10:05 AM
Here are some current WEB designing programs. |




![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)













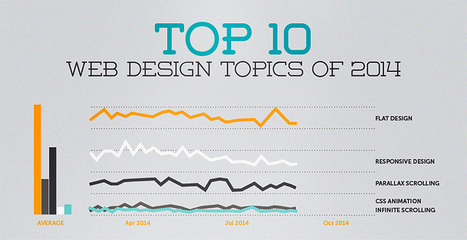
![Web Design: 20 Hottest 2014 Trends [+ Scenttrail Take On Each] | Must Design | Scoop.it](https://img.scoop.it/2CPaOyrABsNo3A6WtHo9yDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)






I like“Card” design, no, it\s not new, but I find it a good tool for designers working on responsive websites. Cards are a great way to keep things modular