Mobile app users are a different breed. They go to mobile apps for different reasons than websites. In sum, they want a faster, concentrated, and more convenient experience. However, since smartphone screens have limited space, it’s not really feasible to include an expansive menu or set of filters to aid in the navigation of an app.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...

Helen Stark's curator insight,
September 30, 2014 3:53 AM
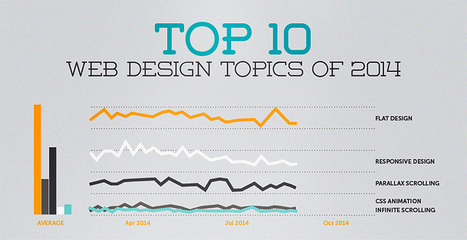
Unusual and creative responsive designs that look great on a huge monitor and a tiny smartphone screen - that's great |

malek's curator insight,
December 8, 2014 11:24 AM
I like“Card” design, no, it\s not new, but I find it a good tool for designers working on responsive websites. Cards are a great way to keep things modular

Tony Guzman's curator insight,
October 6, 2014 11:28 AM
This infographic describes what responsive website design is and how to best accomplish it.

Carlos Polaino Jiménez's curator insight,
July 29, 2014 2:59 PM
En el momento en que me lo estoy planteando

BOUTELOUP Jean-Paul's curator insight,
June 27, 2014 2:21 AM
Merci ! il est bon de repenser aussi le webdesign pour une nouvelle expérience utilisateur |























![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)


![How Responsive Web Design Works [Infographic] | Must Design | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8jl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)









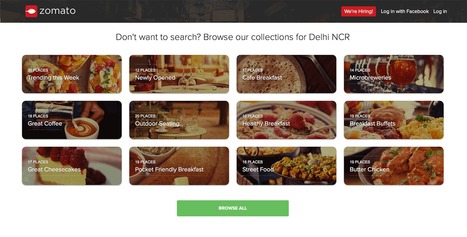
What changes do you need to make to be "mobile first" with your search bar and search results? This Smashing Magazine post shares reasons why virtually any mobile application needs a search bar.
You’re going to find a lot of use for search in mobile apps: