Mobile app users are a different breed. They go to mobile apps for different reasons than websites. In sum, they want a faster, concentrated, and more convenient experience. However, since smartphone screens have limited space, it’s not really feasible to include an expansive menu or set of filters to aid in the navigation of an app.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...

Tony Guzman's curator insight,
October 6, 2014 11:28 AM
This infographic describes what responsive website design is and how to best accomplish it.

Martin (Marty) Smith's comment,
November 28, 2012 10:13 AM
Wow Sam like the way you modified the Scoop.it template. Very nice. Marty
|

malek's curator insight,
April 11, 2014 10:18 AM
t can be hard to explain RWD. Per usual, Marty hit it on the head, along with the reasons 
massimo scalzo's curator insight,
April 12, 2014 3:12 AM
Please, let your audience see your presence on the Internet regardless of what device they use to access the Network ! |









![How Responsive Web Design Works [Infographic] | Must Design | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8jl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)













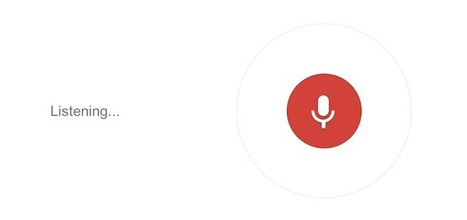
What changes do you need to make to be "mobile first" with your search bar and search results? This Smashing Magazine post shares reasons why virtually any mobile application needs a search bar.
You’re going to find a lot of use for search in mobile apps: