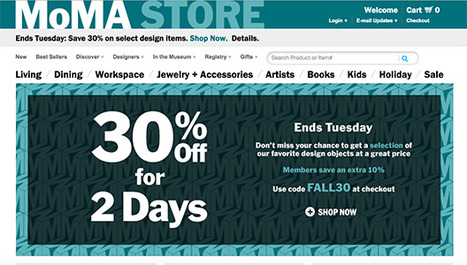
MoMA's Store Rocks
Wow, I don't usually think of museums as sources of ecommerce inspiration and learning, but the Museum of Modern Art (MoMA) has a special team you can learn a lot from. MoMA's team excels at ecommerce blocking and tackling such as:
- Great email followups (abandon cart, push emails)
- Great promotion schedule understands DEADLINES and web's constant NOW
- Easy to understand and use navigation
- Great clean lines and images
- Tells great visual stories
- Bundled and "this = that" merchandising
- Developing exclusive products and bundles
- Email marketing
MoMA's backend could be better. They take too long to ship, but once their products arrive they are packed carefully and with a sense of how special the order is / was. If you want to learn ecommerce you should follow and visit the Museum of Modern Art.



 Your new post is loading...
Your new post is loading...




![How Responsive Web Design Works [Infographic] | Must Design | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8jl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)