We're boiling down 13 of the most prominent web design trends emerging in 2015. Will they change your understanding of a "modern website"? You be the judge.
Marty (@Scenttrail) Notes:
1. Make it big (Agree but not as easy to do well as they make it look).
2. The multimedia experience (agree and same as #1)
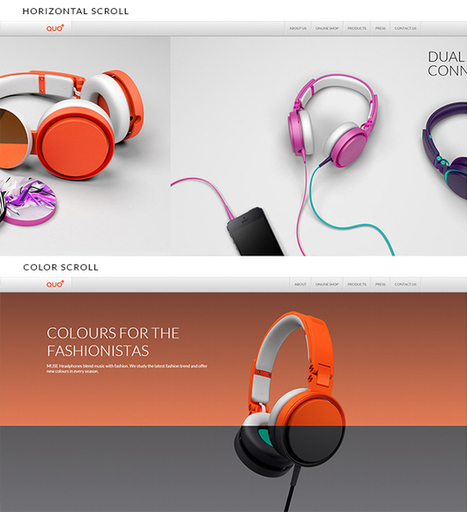
3. The Parallax effect mutations (Horizontal Scrolling) Agree
4. Animated storybook (Agree and cool).
5. Flat design (agree & effect of mobile)
6. No more boxes (Agree and YES!).
7. Tiles (Pinterest effect and agree).
8. Navigation widgets (Agree!)
9. Integrating Google maps (Agree where appropriate).
10. Mashup interfaces (AGREE grab those APIs :).
11. Minimize (Seems to contradict #1, but agree).
12. World Wide Wait (speed is going to be KEY).
13. Designer automation (Agree, can do a lot with templates now).



 Your new post is loading...
Your new post is loading...




























![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)








Reading a gaggle of predictions for 2019 design and marketing we found agreement. "Original" art, illustrations, videos, and ideas will rule marketing in 2019. Original is in quotes because you, me, and everyone we know will use stock images next year,
The Curagami.com post shares tips on how to modify stock images to eliminate the soul and branding killing sameness. Making something original out of stock takes ten minutes. But most websites won't invest a little extra time to create original art, illustrations, and videos.
Want to know how to make millions online? We share two rules with our consulting clients.
The bad news is there's no free lunch in digital marketing anymore. The good news is 99% of websites don't care about being original. Ready, set, GO, GO, GO. :). Martin