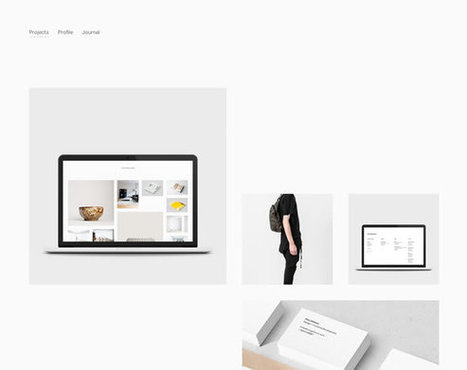
There are a many aspects of good web design, and whitespace is certainly one of them. Whitespace is the empty space around design elements such as images, text,
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
|
|






![Top 8 Web Design Tips [Marty Note] | Must Design | Scoop.it](https://img.scoop.it/jzuwZnVMzPZiLDZ8QGw0oTl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





White space can be the most defining design element of any website. Hard to use well though. Here are 13 examples of how to use whitespace in your website designs.