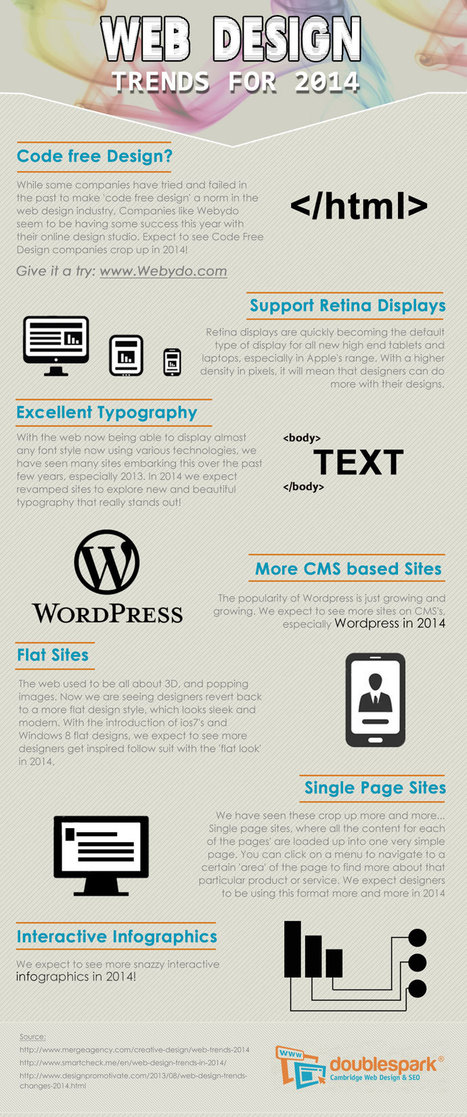
What do we predict will be the web design trends in 2014? Here is an infographic with our predictions
Marty Note
Here are my thoughts on web design in 2014.
1. Code Free = Disagree, not in 2014, I have tried Webydo and it is as hard to master as code so why bother, until there is a tool that is EASIER than code we will continue to code.
2. More CMS based site - Agree and this is another way of saying more blogs acting like websites. Good idea to read my Websites vs. Blog post on Curatti.com earlier in the week to know how to keep the things that matter from a "website" as your blog fills both shoes: Websites vs. Blogs Which One Is Better and Why http://curatti.com/websites-vs-blogs/ .
3. Single Page Sites - Disagree - I GUESS you could have a robust enough social presence that a single page site would be fine, but you give up a lot and you are asking a single page to accomplish a lot. Google doesn't rank websites they rank web pages, so pagespread (# of pages in Google) can help build traffic via SEO (that is left of it anyway).
A single page website is only viable for strong mobile or social players and somewhere there has to be an engine generating NEW out into the world. If you use a single page, push NEW out and then wipe it clean that is simply CRAZY with the way traffic is parsed and how we gain authority today. Oprah could have a single page site, how an average website could achieve all that is needed with a single page is beyond me.
4. Interactive Infographics - Agree with this one. The Infographic has legs, or should say the idea of visualizing content has legs. The infographic is an expression of a larger movement - our desire to understand things FAST.
Other 2014 Web Design Trends I see include:
* Lean Design - This movement plays off of #4 and the strength of the marketing visualization movement. Creating more understanding faster is a trending trend.
* Social Net Tapestry - Website designs MUST be social and agnostic about social nets. Including Facebook, Twitter, GPlus, YouTube, Scoop.it, StumbleUpon and 10 more I can't think of right now in ways that make sharing easy, rewarding and not overwhelming is a trend no one has figured out all that well yet, but we will begin to see novel ideas that build on the social media "widget" idea in 2014 (only much better let's hope).
* Content Curation - we must build websites in 2014 that are focused on KEY CONVERSATIONS and become agnostic about where those conversations happen. Own the conversation, own the traffic.
Curating content INTO a website (or blog) is an important trend no one has quite figured out yet either. Start with traditional ORM (Online Reputation Management) tools. Use ORM to crack some APIs so when something relevant happens to your company, brands or products out there in social media's north forty you
- Know about it.
- Filter it into your content by having ways (filters) to attach curated content into existing themes.
- Gamify contributors so reward is generous, immediate and competitive.
* Appification of Everything - the Mobile Revolution is not about the phone. It is about redesigning our THINKING about how information creates interaction, engagement and conversion (so a small thing lol). Thinking of everything we do online as an app we will be improving is a very "Mobile First" way to think. Those who understand the "Appification" of everything will win BIG as the rest of the world catches up in 2014.
* Gamification - If your website design doesn't find ways to profile, reward and share (curate) content from contributors you will fall hopelessly behind in 2014. The social web is here, despite few understanding the breadth of that that means, and websites need to promote an ever increasing amount of User Generated Content (UGC). Best way to do that is by using game theory to create web design.



 Your new post is loading...
Your new post is loading...