PicassoHead App
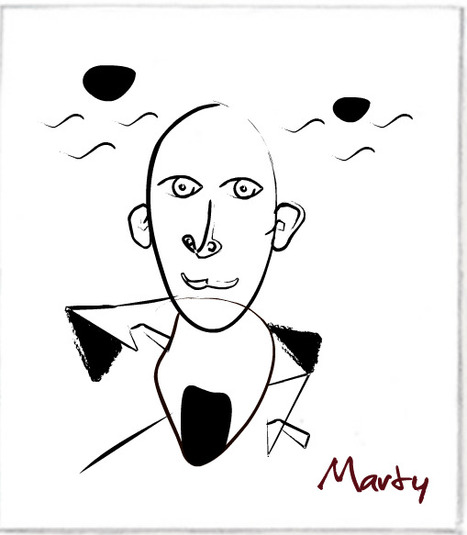
Sharing this cool "draw a "Picasso Head" app (my PicassoHead http://www.picassohead.com/?id=5290a28#.VBCfth1bqjo.twitter ) to illustrate a few of our favorite web design concepts such as:
* DO LESS and let them DO MORE (them = customers, visitors, advocates_.
* GALLERIES ROCK - especially when your gallery is chock a block full of User Generated Content (UGC).
* Engagement Rocks - do you have a tool that is fun to use AND promotes positive site heuristics such as time on site, pages viewed, lower bounce?
* Every product, idea or website starts about the creators and must become about those who visit and love it.
* People love what THEY create and contribute more than what you do.
* This means all web design is or will be about collaboration.
We love the simplicity of this little app, but the even COOLER riff came from our confirming email. This is the email that shares the link where my Picasso At The Beach drawing lives (linked from this post http://www.picassohead.com/?id=5290a28#.VBCSuy4Lksk.twitter ) and where this little pitch lived:
"This summer check out Picasso Looks at Degas at the Clark in Williamstown, MA. You won’t want to miss this groundbreaking, Clark-exclusive exhibition that is the first to look at Pablo Picasso’s deep fascination with Edgar Degas.
http://www.clarkart.edu/exhibitions/picasso-degas/ "
Wow, cool idea. Create a little art based app and sell related links in the confirmation email. That's brilliant marketing, subtle marketing and the art of web design. Kudos to Picassohead creators RFI Studios, http://www.rfistudios.com.
#toogood



 Your new post is loading...
Your new post is loading...





![Make Web Designs Welcoming Don't Say Welcome via @Scenttrail [Before and After graphic] | Must Design | Scoop.it](https://img.scoop.it/HhOA-cUFV7ji5-jyEn3zXzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





add your insight...