Smashing Perfect Sliders
Sliders, those moving images at the top of your homepage or other key pages, can be effective communication tools. They can also, when done badly, drive traffic into the night.
This Smashing Magazine "Perfect Slider" tutorial helps define when sliders are a good idea and how to execute them for conversion, not aversion.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...
Web Design Lessons from Westworld This Curagami post shares Five Content Marketing Lessons from HBO's Westworld such as:
Design & Web Stories Websites must tell stories, stories consistent with and supporting brands represented. Look at the examples in our YouTube video (https://youtu.be/IC4KHAIZKWM ) and particularly REI.com for ways to blend your brand's message and site design. You either believe in your designs, copy, website and brand or you don't. There are no half measures online. Half measures are like fear. Visitors can smell fear and know when they are being manipulated. Every webpage is s statement and you either believe in what you are doing or you don't. See the Red Bull example in the video for the impact BELIEF can have on marketing and movement creation.
HBO would rather create one incomplete thread after another and leave them and us hanging. Space is confidence. When you're confident in your product, brand or site you do what you believe and learn from every interaction. When you keep throwing things at customers hoping they will comply, they never do btw, your marketing looks chaotic and confusing. Confused customers do many things buying and advocating are rarely among them.
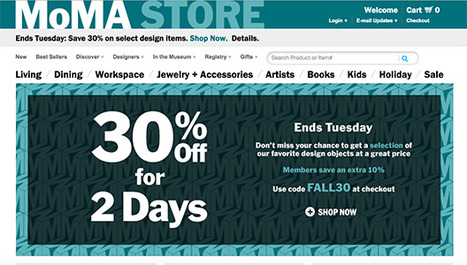
MoMA's Store Rocks
Best ways to make money online is to excel at the basics. MoMA doesn't stop there they excel at advanced ecommerce ideas too such as:
Web Designer SEO * Learn what is MIST vs what is Gorilla. * Design to Win Hearts, Minds and Loyalty.
HOW art director Adam Ladd shows us 10 more of the top design websites, many of which are sure to give you the graphic design inspiration you crave.
Martin (Marty) Smith's insight:
Great resources from one of my favorite web design teachers.
When I think of responsive web design I think of Transformers: Websites in Disguise. With one set of code you can build a website layout that runs flexibly...
Marty Note
Angela Jones, a freelance designer in St. Charles, Illinois, uncovers how 7 websites promote their products in exciting ways.
How strong is your content marketing strategy? What is SEO, anyway? Read 6 SEO tips and tricks to help you boost the visibility of your web content.
Designing For Contests That last bullet speaks to the Gladwellian "Mavens, Salespeople and Connectors" tribes within your visitors. When you create a contest you will be visited by "contest trolls" and Ms. Byrum discusses how to deal with them in her video (link above).
25 Great Web Design Tips From Forbes 1. The 5 Second Rule ** 2. Proper Messaging 3. Call to Action ** 4. Building Trust 5. Keep it Fresh 6. Incorporating Social Media 8. Web 2.0 – It’s About the User’s Needs, Not About You 9. Video ** 10. Don’t Reinvent The Wheel 11. Don’t Fall Behind – Your Competitors Will Beat You 12. Security 13. Start with SEO in Mind ** 14. Avoid Long Page Forms 16. Be an Industry Leader 17. It’s No Longer Just About the Desktop 18. Don’t Attempt to Target Everyone 19. Monitor Site Performance 20. It’s Web Pages, Not Websites That Rank 21. Your Website is a Component of Marketing 22. Good websites grow businesses. 23. Flash is dead. 24. Respect text. 25. Future requires wearable tech integration.
|

|
Scooped by Martin (Marty) Smith |
Fantastic Video Website Designs for Inspiration. Selection of Awwwards winning video websites. Video is widely used in today's web design. Video is one of the most powerful tools of visual communication.
Video Online is Harder Than It Looks
These award winning video demonstrate a clear truth - creating a great video experience online is TOUGH. My favorite of all of these examples is Dick's Sporting Goods baseball videos. I like the visual storytelling of the Dick's videos.
I have a real feel for "being there" with Dick's. Problem is as Dicks makes the turn toward home and starts down the positions they lose me. They might lose a die hard baseball person less, but Dick's demonstrates some of video marketing's strengths and liabilities:
Strengths
* Can tell a complex story simply and quickly.
* Holds attention better than reading.
* Creates more hooks to wind a story around.
Weaknesses
* Easy to lose your way from a script / production / website integration standpoint (watch that Keecker and tell me if you don't get a little creeped out too).
* We watch a lot of video, so expectations are HIGH for both production quality and story strength.
* Video floats on top of websites more than it is actually part of them.
That last bullet in weaknesses is where the real design stress exists. How do we move back and forth between website and video without losing attention, being confusing or both losing attention and being confusing? Videos tend to dominate webpages.
When I was Director of Ecommerce we finally, after many tries, found a product page video size, style and length that significantly contributed to conversion. Problem is WE created those videos.
As we move into the User Generated Content social Media world of tomorrow we will need to create less and curate more. There is a way to create a web framework to support UGC videos and as soon as I see it I will be sure to share it (if you've seen a video website you think works WITH instead of against its videos please share).

|
Scooped by Martin (Marty) Smith |
Rock Mobile Or It Rocks You
You want to be on the right side of the "mobile" revolution, but where is that exactly. This post shares critical information about screen size that will help your mobile design rock!
Mobile design is more than small - it is confusingly so. This post shares the 15 mobile screen types and how to design for them. Can you afford NOT TO KNOW that? Answer: No :). Martin

|
Scooped by Martin (Marty) Smith |
Burn Down Your Website
As we noted on G+ (Inevitable Lightness of Being) websites are a tyranny few will be able to afford soon. Let's follow the rules of improvisation (always a good web marketing idea) and say, "Yes, and" to the issue of burning down your website. What are the web design implications of embracing the next generation of consumer marketing?
* Build for Curation Not Creation
* Remember about THEM (customers) not you so build community in
* FAST, FLAT and FURIOUS
* Don't forget profiles, timelines and shares
* Read behavior THEN create the page (i.e. More Google-like)
Curation Not Creation
Friends @Scoop.itsuch as @Guillaume Decugisand @Marc Rougierare sitting in the cat bird seat. After the latest Google changes, and the last time we will know when Google makes algorithm changes, the curate don't create rule is strong.
Strong because you can't afford to put content on owned properties that isn't insanely great. In a world where the NY Times gets gigged for poorly supported content you need to test BEFORE you write.
Scoop.it is our favorite, "Test before you write" tool. Content curation is more democratic tool. Nothing like finding a cool post, sharing it and explaining why you think it is cool with rich snippets to create relationships. Doubt that? I have 45,300 followers on Scoop.it. Curate don't create and build your next site to make your curation easy, sticky and shareable.
Them Not You
One of the wooden stakes in the heart of tactical web development is it assumes too much control for the creators. As a creator I can attest where the power lives - THEM (your customers) not you. Your future web development needs to build community, make your curation of your user's content, the User Generated Content (UGC) every web miner needs to win today. If you don't have a plan to create user profiles, timelines and following better get one.
Fast, Flat and Furious (in Real Time)
If you haven't watched Joi Ito's TED talk about Nowism do so. The web only has one time - NOW. We've noticed anything we do, share, or create close to NOW does better. Figure the need to share and have content pinging (updating and being shared) constantly will be a huge need in tomorrow's web development.
Building flat and fast sites influenced by mobile's less is more philosophy is highly recommend. If your dropdowns are War and Peace novels you need to reconsider. EASY, simple and beautiful works better in a mobile, connected, and FAST world.
Profiles & More
Changing your role from creator to curator opens your thinking. If your site is about what THEY (your customers) do with it include them in your web design. Create profiles, timelines and make it easy for your customers to speak to and interact with each other.
Gamified and Predictive
No one gives things for long without reinforcement. We agree with Daniel Pink's great book Drive. Paying = jobs. Don't pay money, but do find ways to share your legitimacy.
Share your position and site and your community will help build it. Make sure to curate too. When you find great content THEY (customers) gave you, share and elevate the example everyone learns.

|
Scooped by Martin (Marty) Smith |
17,162 People Later
We've been asked to make the presentation that created our most viewed Hiaku Deck again at the Iron Yard Code Academy again (made the first presentation six months ago). There were important ideas we shared last time:
* SEO THRIVES or DIES with graphic designers.
* Graphic designers are heroes under siege by many groups.
* Set REALISTIC expectations.
* Set reasonable boundaries (with gorillas looking for bananas).
* Shared a few easy to remember tips to help designers improve their technical SEO skills.
Obviously we hit a nerve. We will be updating benchmarks shared six months ago to see how those we mentioned fared since. Remember technical SEO is important, but your content must engage, be exciting (visually too) and develop sustainable online community to win over time.
Good luck and if you have SEO questions we didn't cover email them to martin(at)Curagami.com and we will include and send you a Curagami Rules tee.

|
Scooped by Martin (Marty) Smith |
In this article, Kendra Schaefer examines the things all web professionals should know before swan-diving into the Chinese market, including how mobile-only social platforms have become the revolutionary new frontier of Chinese web design, and who’s designing beautiful websites in China today.
Cool post. China is ahead of us on MOBILE leaving "Mobile First" for "mobile only" and they take more web design risks that pan out more often than you think.

|
Scooped by Martin (Marty) Smith |
Design Is Revolutionary
Don't have to be Steve Jobs to know design is revolutionary. Our Web Design Revolution feed on Scoop.it is one of our favorites. We love THINKING visual because most of us (save one poor CTO) are marketing geeks who visualize in our sleep.
If you visualize in your sleep consider contributing a Scoop or two or three to The Web Design Revolution in 2015. Several easy ways to contribute:
1. If you are on @Scoop.ituse the Suggest Feature. We appreciate all the great suggestions we've already received and promise a new focus on collaboration in 2015.
2. If you aren't on Scoop.it you are missing one of the best "do less, get more" tools we know, but you can still contribute ideas for stories we should include by:
email: martin(at)Curagami.com
Twitter: @Curagami
Call For Help NOW
Right now we are interested in creating a year-end mashup of all the web design predictions for 2015. If you have a favorite prognosticator and they write about what they think is going to happen in web design next year send us the link and we will mash your contribution up into a summary with early views going to contributors.
Thanks for a great year and hope you will contribute to The Revolution in 2015.

|
Suggested by David Fournier |
Responsive web design is the practice of creating websites that display evenly on all devices. Understand the basics of responsive web design with examples.
Marty Note
Don't make the common mistake of thinking responsive design is all about look and feel. Yes some WordPress templates can make it FEEL that way since they are built to accordian with different receptions created by phone, laptop and computers.
The important idea for marketers to understand is to THINK Mobile First. Thinking mobile first brings a slew of changes such as:
* Flat web design.
* Limited Colors.
* Less functionality that is easier to understand.
* Content snippets instead of novels.
* Emphasis on VISUAL MARKETING.
* Need to make content & communication feel & act like a game.
Those last bullets speak to the gamification of marketing so implied by smartphones and a mobile / social / connected world. Mobile means never having to say you're sorry because you listen and curate more than you talk, create sustaining community and engagement and understand all the implications of "the network is the computer".
Just shared an overview of Marketing Timelines on G+ (https://plus.google.com/102639884404823294558/posts/EkXN57uJyjq ). All that said, you still need to understand Responsive Design 101 so appreciate this Scoop.it suggestion from @David Fournier. .

|
Scooped by Martin (Marty) Smith |
I like Salesforce and SquareSpace and was surprised I didn't hate the Microsoft design.

Unusual and creative responsive designs that look great on a huge monitor and a tiny smartphone screen - that's great

|
Scooped by Martin (Marty) Smith |
Learn what to include in your website design before you build and find out the 10 ‘must-haves’ to drive more traffic to your site.
1. Incorporate Keywords.
2. Multiple points of contact.
3. Consistent branding.
4. Call To Actions.
5. EASY to read (font size, short paragraphs, bullet points).
6. EASY to navigate.
7. Important above fold.
8. Load time (faster is better).
9. Build credibility & trust.
10. Social

|
Scooped by Martin (Marty) Smith |

This article got me thinking. It's about transitions in user interface design with some very nice animated examples.
Are the transitions shown here useful in a learning context, or are they merely window dressing that detracts from learnability? Personally, I think that while they look nice the first time, most of these transitions become annoying with time, simply delaying users. Mayer and others have shown how eye-candy can often be detrimental to learning.
Is it time for some generous academic to re-evaluate the situation in light of recent UX designs, preferably in a corporate setting? Or, maybe somebody already has and some kind soul could post here and point me in the right direction?

|
Scooped by Martin (Marty) Smith |
5 Quick Tips About Images & Web Design

Hard Won Lessons
I spent almost a million dollars of OPM (Other People's Money) learning these five lessons about images and web design, so lessons learned the hard way:
1. Portraits Are Powerful
Portrait images where the model looks directly at the camera, are powerful "welcoming" images great for home, about and category "splash" pages.
2. Babies are DYNAMITE - Use Carefully
Thanks to our ancient caveman brain we can't NOT look at babies. Problem is that is not a secret so babies are now overused to hock insurance, tires and shampoo. If you use a baby my preference is to have the baby looking AT something.
Visitors eyes go where the eyes of people (or babies) are looking, so point your baby image directly at an important Call-to-Action and bet your conversions go up.
3. People Talking To Each Other = DANGEROUS
There may be context where it makes sense for you to have an image where people in the image are huddled together, but I doubt it. If you have two people huddled and a third looking directly out at the camera the image works better.
We respect a huddle. We don't want to intrude, so your web image is working against your online marketing purpose. Your image says we are here having a conversation and YOU (visitor) aren't invited. Not a good idea.
4. People Sell Better Than Widgets, but...
I prefer to tell human stories even about the most widgety widget, but people bring "like me" problems too. Every visitor is looking for "like me" signals. If you know your archetype and tribe well enough to risk it use images of people consistent with your understanding.
If you have a wide variety of customers and members best to avoid single archetype "like me" images. This is yet another reason I like portraits. Portraits are "universal" meaning the welcoming look directly at the camera removes some of the "must be like me to engage" requirements.
5. In Action Shots Use The MOVEMENT
If your image is riding a bicycle POINT the movement at something important. I don't like movement images as heroes (largest images on a page is called a hero), but I love them in "sub-hero" images because movement creates excitement and allows me to direct the visitor's eyes where we want them to go.
Use these 5 hard won tips and your images won't fight your site's desire to connect, create community and convert visitors into buyers and members.
add your insight...

Having spent over a decade as a professional photographer, this is spot on! Of utmost interest to Experience Designers interested in persuasive design methodologies!

|
Scooped by Martin (Marty) Smith |
The color white is simple, elegant and peaceful and the use of this color is seen in lots of websites. Whether they're portfolios or online shops, people agree on...
The space between the notes may be the most defining thing about music. I think of web design as a form of music. Web designs, like music, need space between their notes.
This is what made Google so astonishing and easy to use. White page, search box and as few menu options as possible. There is even a person who stands sentry on Google's design saying NO much more than they say yes.
I love to study great WHITE websites to learn how to put space in to quiet and strengthen web design.

|
Scooped by Martin (Marty) Smith |
Every web designer has a secret or two. Hard-won workflows, hidden hacks, and insider knowledge that are the mark of true experience and the stuff that separates great web design training from good. Here, we've managed to persuade some of the web's busiest devs and designers to part with their most closely guarded tricks and tips.

Here are tips to help you with your web designing.










![Remarkable Websites For Boring Products: 5 Tips [Scenttrail Unburied Lead] | Must Design | Scoop.it](https://img.scoop.it/Dc6u-j_Bsc0wgLdAMa-H9Dl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





















Great, comprehensive, and illustrated "perfect slider" tutorial from Smashing Magazine.