Wild Chaotic Humans Are Here
The chaotic jumble of idea, tests, humans, and designers is the tumult we’ve become, the discord and disorder we need. Every design promotes or diminishes conversations. There is no neutral. Standing still doesn’t exist anymore. You gain or lose every day with every design you publish, think about, or share. Passive consumers are gone. Wild, emotional humans are here.
Discover Curagami's curated riff of an Interactive Design Institue post entitled What Is Design Thinking and Why Is It So Popular: https://www.curagami.com/design-thinking-matters-heres-why/
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
 Your new post is loading... Your new post is loading...

malek's curator insight,
December 8, 2014 11:24 AM
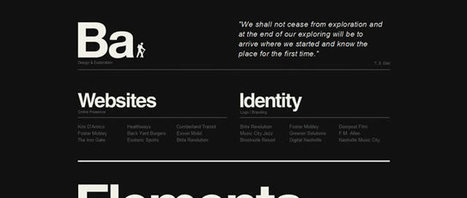
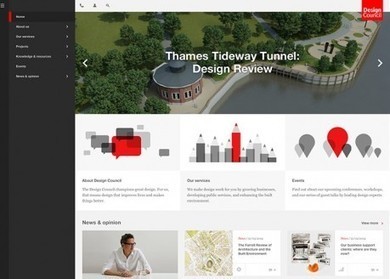
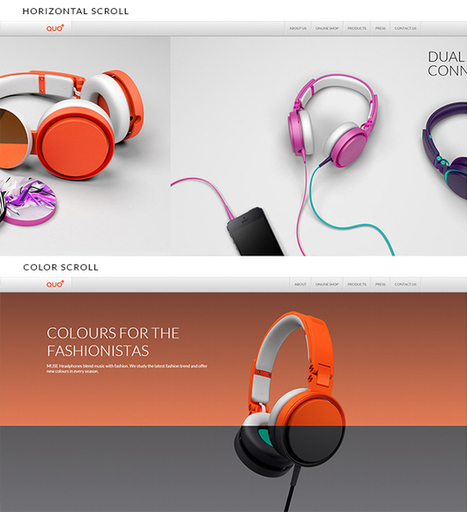
I like“Card” design, no, it\s not new, but I find it a good tool for designers working on responsive websites. Cards are a great way to keep things modular |

Custom Logo Design Services's curator insight,
September 28, 2017 9:04 AM
Marking basically, implies the way the organization logo and hues have been utilized to depict its picture to the outside world. It engraves the item you offer in the psyches of would be clients. It really implies that when one sees these specific hues and outline logo, the principal thing is to recall your image administrations and items. Letterhead Design Services

Carlos Polaino Jiménez's curator insight,
July 29, 2014 2:59 PM
En el momento en que me lo estoy planteando

BOUTELOUP Jean-Paul's curator insight,
June 27, 2014 2:21 AM
Merci ! il est bon de repenser aussi le webdesign pour une nouvelle expérience utilisateur |













![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)