In this article, Kendra Schaefer examines the things all web professionals should know before swan-diving into the Chinese market, including how mobile-only social platforms have become the revolutionary new frontier of Chinese web design, and who’s designing beautiful websites in China today.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...

Alaina Duty's curator insight,
September 25, 2015 1:45 PM
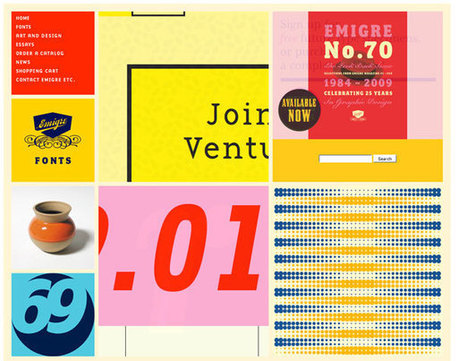
Here are some great examples of some bold, attention-grabbing color combinations incorporated in flat design. |

Helen Stark's curator insight,
September 30, 2014 3:53 AM
Unusual and creative responsive designs that look great on a huge monitor and a tiny smartphone screen - that's great

Mike Donahue's curator insight,
March 25, 2014 8:36 AM
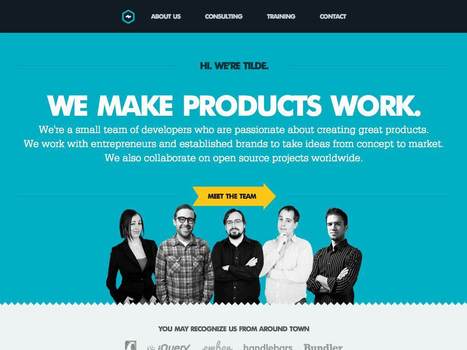
Seems designing for emotions is beginning to get its day in the sun. Nice article with several clear examples. |





















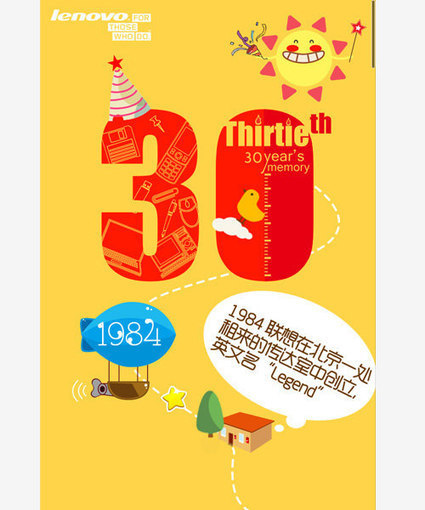
Cool post. China is ahead of us on MOBILE leaving "Mobile First" for "mobile only" and they take more web design risks that pan out more often than you think.