5 Cool Jazz Website Designs
Hero Roll Static Text
http://www.jetztzeitclub.de/
Love this idea of rolling the hero image while keeping a single textural idea. The impact is to EPHASIZE the text while allowing the visual field to create interest and calm. The problem with heroes that roll and bring new messages is the website can become ADD. You never know where or what to look at. Here the roll reinforces a single message. Cool.
Color & Texture Shock
http://www.austynweiner.com/
Same image shift with single text here but an explosion of color and texture. This is an example of going to an extreme to create a sense of visual shock. The only liability with this technique is showing your visitors where to go next FAST since the shock needs to work FOR not AGAINST you.
Hero with Insert
http://thecarcrush.com/blog/2013/8/y3uaah5ojl6zi4iia95h10iircb8o0
Love the lush images with inserts here. The cars are seductive and romantic, but the insert allows the text and descriptions to add instead of distract from the hero images.
Magazine Like
http://boompa.ca/
This waterfall, the infinite scroll, magazine shows how you can build a visual and copy story with large hero images water falling on top of one another. There is real visual organization here. Very cool.
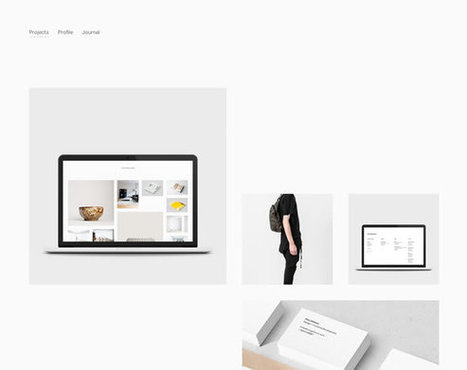
Radically Simple Ecom
http://www.lushtype.com/
Love tis ide of radical simplicity in ecommerce. Big icons sell icons. By selling one thing the page is easy to understand, easy to buy yet very cool and engaging too.
 Your new post is loading...
Your new post is loading...




















White space can be the most defining design element of any website. Hard to use well though. Here are 13 examples of how to use whitespace in your website designs.