Mobile Marketing Tips
This is a MUST READ post if you're a marketer trying to understand how mobile is changing...well everything. Shorter, sharper, and seamless is our quick summary. Shorter and more VIDEO-centric because who reads anymore.
Sharper because the phone is flatter, less able to share nuance and variations. Simplify, simplify and simplify some more is a good way to think about "mobile first" re-design.
Finally, the opening point about how mobile and LIFE merge for millennials is worth reading several times. A life that isn't on a millennials smartphone has no validation. It simply doesn't exist.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
 Your new post is loading... Your new post is loading...

malek's curator insight,
December 8, 2014 11:24 AM
I like“Card” design, no, it\s not new, but I find it a good tool for designers working on responsive websites. Cards are a great way to keep things modular

Helen Stark's curator insight,
September 30, 2014 3:53 AM
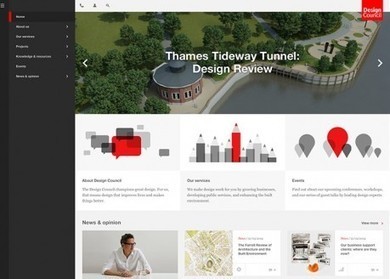
Unusual and creative responsive designs that look great on a huge monitor and a tiny smartphone screen - that's great

Alaina Duty's curator insight,
September 25, 2015 1:45 PM
Here are some great examples of some bold, attention-grabbing color combinations incorporated in flat design. |

Tony Guzman's curator insight,
October 6, 2014 11:28 AM
This infographic describes what responsive website design is and how to best accomplish it.

BOUTELOUP Jean-Paul's curator insight,
June 27, 2014 2:21 AM
Merci ! il est bon de repenser aussi le webdesign pour une nouvelle expérience utilisateur |








![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)









![How Responsive Web Design Works [Infographic] | Must Design | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8jl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)

![15 Best Responsive Design Websites | Web Design Inspiration [@PeterShamN is Great] | Must Design | Scoop.it](https://img.scoop.it/8aFuuxRsqzsrJbqggGQEMzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)






The key to reaching millennials and everyone else these days is that smooth, beautiful device in your hand. Smartphones rule and here are a few mobile trends you need to know.