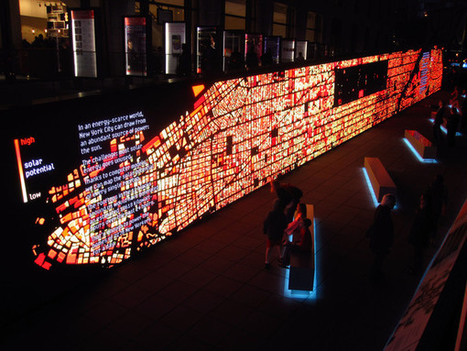
Located on Jaffe Drive at Lincoln Center in New York, the THINK exhibit combined three unique experiences to engage visitors in a conversation about how we can improve the way we live and work.
The IBM data wall was the introduction to the Think Exhibit at the Lincoln Center. This exhibit celebrated its centennial year, and 100 years of human progress.
The wall aimed to educate the public about five areas of interest to the New York community. These included air quality, water waste, potential solar energy, fraud detection, and traffic sensing.
Visit the portfolio link to view detail images of the Data Wall, as well as concept sketches and explanations for the design for the solar and traffic sections...
Via Lauren Moss



 Your new post is loading...
Your new post is loading...