People do different things on their smartphones than on their desktops or tablets (see figure). To delight and serve your customers in their mobile moments of need, you need to give them exactly what they need to move forward in their immediate context. So if you can't reach all customers with an app – AND YOU WON’T! – you will need to deliver an app-like mobile web experience.
But mobile moments were never your design goal with desktop browsing, and responsive techniques alone don't magically fix that. More often than not, you must deliver a different experience on smartphones, one that is task-oriented, loads instantaneously, uses the available real estate wisely, works with one hand, and delivers service directly into the full context of a consumer’s mobile web moment.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...

Gain Website's curator insight,
January 24, 2014 7:52 PM
Indeed, SEO is one of the factors why website designs have these three options. Infact, most people are getting more techy these days and believe it or not even a person living in a remote place cannot live without a gadget (mobile phones and tablets) or a computer that can access the internet.
Added to that, touch screen gadgets are more evenly rising and mostly use these days. If we say touch screen that means it should be interactive. So, new and old websites tend to incorporate with the latest trend of website design of today.
At www.GainWebsite.com we support web design for mobiles and other gadgets and do upgrades for old websites the way that it can be accessible not only on desktops but also in any means that the internet can be access.

Lee Tonitto's curator insight,
December 17, 2013 4:45 AM
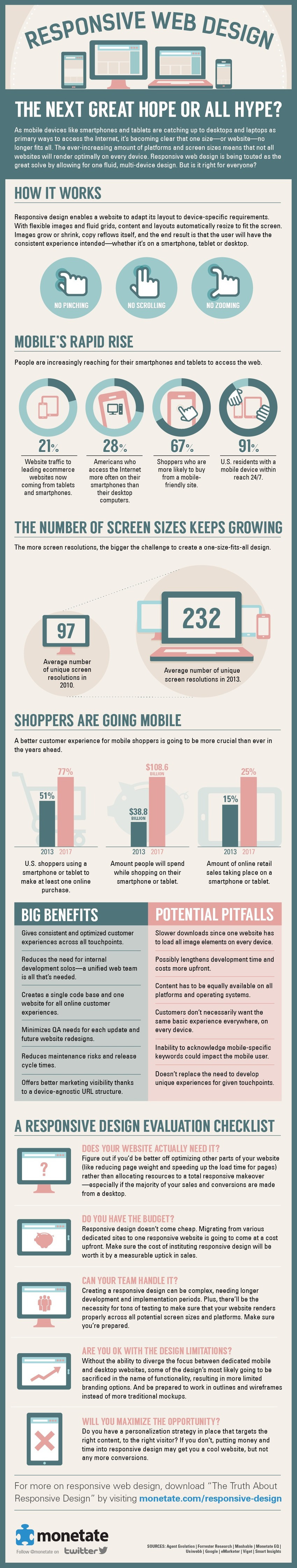
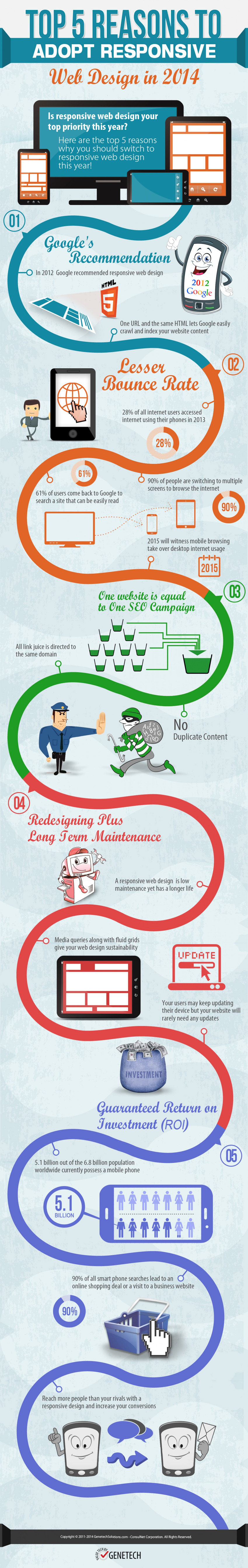
Great stats on why responsive design matters 
Sysico's curator insight,
December 17, 2013 4:07 PM
Pourquoi le design devient de plus en plus important... |
|





![Movable Ink | US Consumer Device Report 2015 Review [FREE REPORT] | The MarTech Digest | Scoop.it](https://img.scoop.it/or_PBFdspstRDmnV2jp15fL6dadsvGA8m9WNoVsbzkY=)






![Best practice for Responsive Web Design [Infographic] - Smart Insights Digital Marketing Advice | The MarTech Digest | Scoop.it](https://img.scoop.it/tJwyVwn97yFHgFSD0wrKDPL6dadsvGA8m9WNoVsbzkY=)
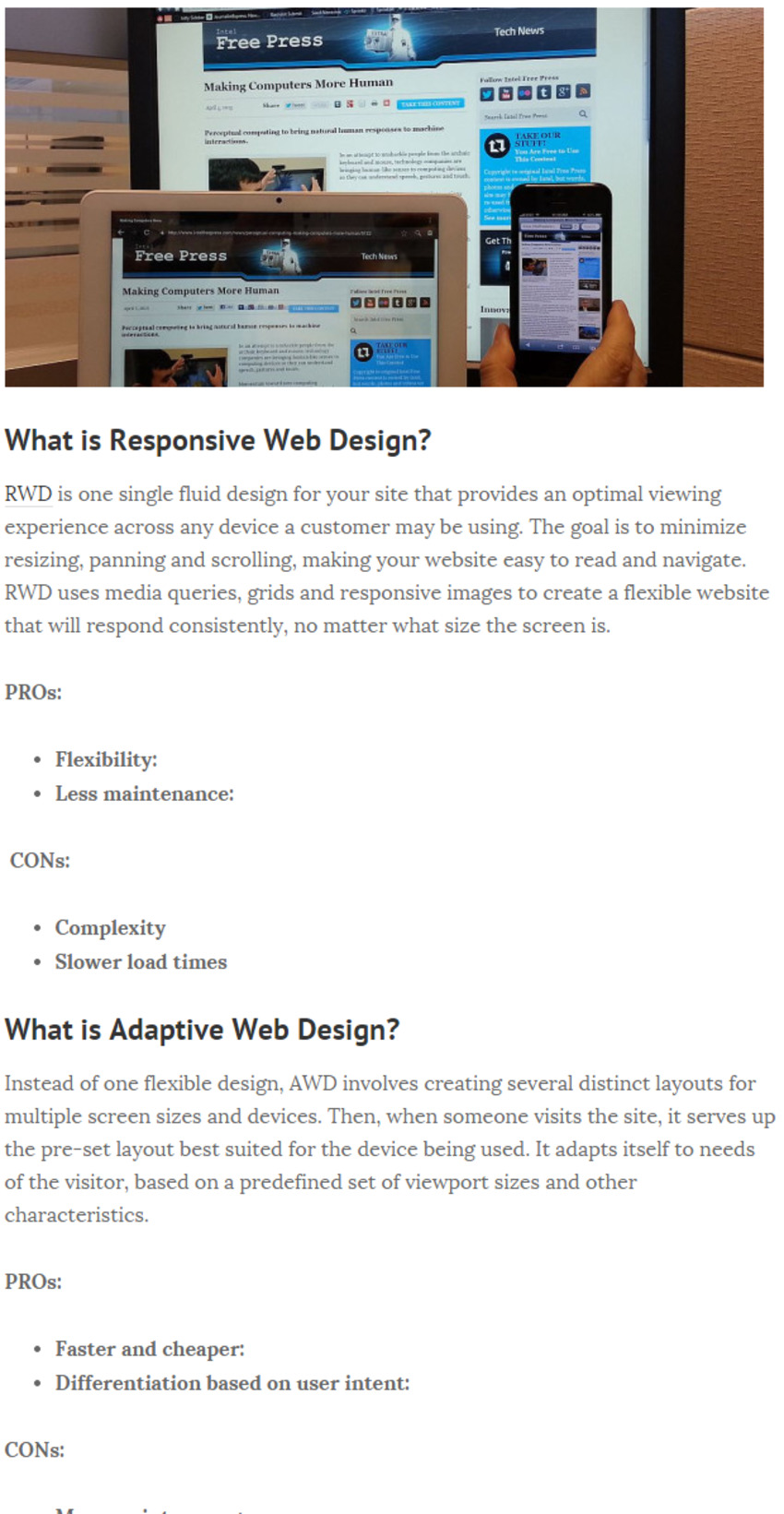
![How Responsive Web Design Works [Infographic] - HubSpot | The MarTech Digest | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8vL6dadsvGA8m9WNoVsbzkY=)









![[INFOGRAPHIC] Responsive Web Design | Square Melons | #TheMarketingTechAlert | The MarTech Digest | Scoop.it](https://img.scoop.it/WXAV_fJE-5KTVoerMbCDd_L6dadsvGA8m9WNoVsbzkY=)












Hint: develop for the mobile device first, then adapt to the desktop.
NEW: Experience Remarkable Planning Accuracy With New, FREE Growth Hacking Tool. Go here: http://goo.gl/UjcA8x