 Your new post is loading...
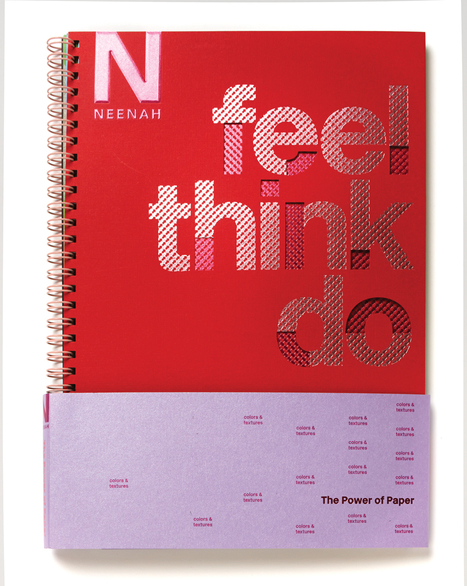
Across all the categories in HOW's Promotion & Marketing Design Awards, we see a number of projects featuring great typography. Check out these selected projects for some typography inspiration.
"Adding Flipboard to Curagami.com Was Easy
Adding Flipboard to our blo was easy. Grab the embed code, put the code into a page and you generate the small linked chip in the post. We decided to create a large image and link that too.
We wish the flipping experience was on WP, but there are plugins that provide a flipping experience.
Read More"
.
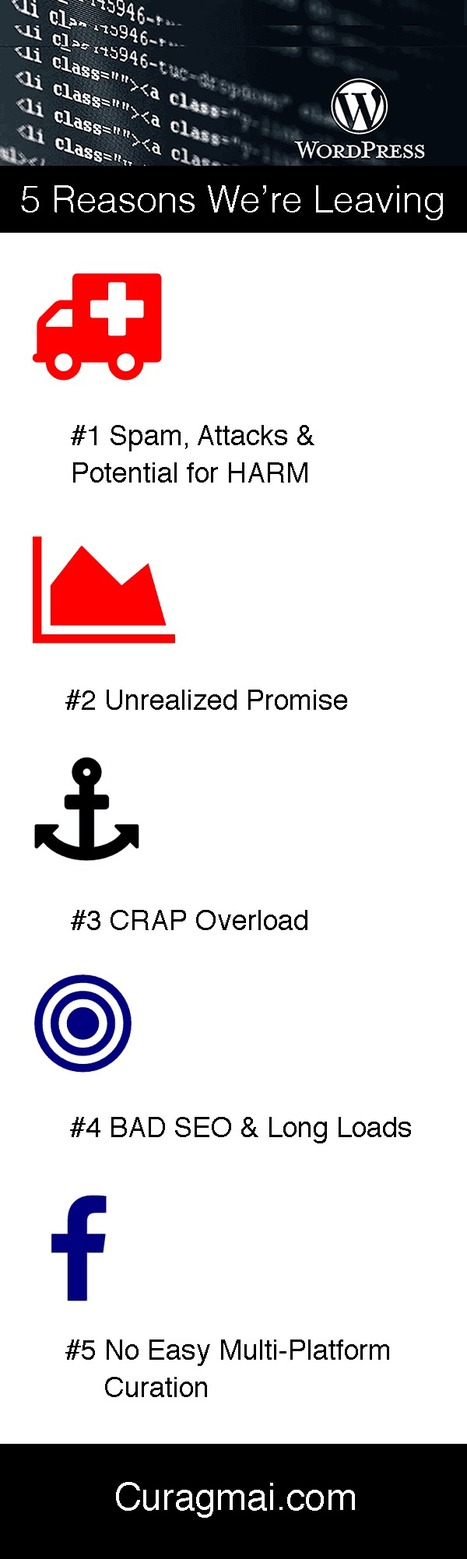
Web Designers Beware
If you can make Wordpress sing like a fine violin we applaud you. We're leaving Wordpress because it's promise of publishing well-designed content to the web feels false, spoiled and crushed.
Crushed under the weight of battling plugins, poorly supported themes and the false belief that beautiful design beats SEO basics (like not putting a rat;s nest of code into your HEAD). Ugly and Google friendly gets more traffic than beautiful and Google nasty.
We've proven the point. Our ugly Blogger site (Scenttrail Marketing started in 2008) had 100,000 visitors. Curagmai.com looks great, but Wordpress is crushing us for 5 reasons:
* Spam, Attacks and Potential for HARM * Unrealized Promise
* Crap Overload * BAD SEO and poor site performance (load times)
* No Easy Multi-Platform Content Curation
Let's Compare to @Scoop.it where we've spent LESS TIME to get more results including:
45,000+ followers
276,000 Views
204,000 visitors
95,000 reactions
WINNER = Scoop.it (as you can read on our Curagmai post). And the horse race isn't even CLOSE!!!
When we started using WP six years ago the platform was full of promise. But there is a problem. Ugly and Google friendly gets more traffic than beautiful and Google nasty. That sentence is worth repeating. If you are a designer who can make WP sing don't forget the ultimate goal - creation of RETURN for your customers.
Beauty and great design is ONE ASPECT of creating online ROI. Make sure your WP designs overcome the 5 reasons we are leaving, out, history, see ya :). Marty
Ugly and Google friendly gets more traffic than beautiful and Google nasty.
Our Bendy Future
Flexible Screen Smartphones Future UI Implications brainstorms implications of bendy screen technology sharing a FastCodeDesign.com riff, short video and brainstorm of User Interface (UI) implications.
Content Marketing Is Key
Important post from Scoop.it CEO @Guillaume Decugis because the 12 step program he outlines clearly cleaves content marketing pros from everyone else. We share this post in our Design Revolution Scoop.it feed because we would add 2 more items to a solid list:
13. You aren't designing for content curation and content marketing. 14. You are building community in
Designing for content curation means incorporating the automated feeds Guilluame discusses and leaving room for community and collaboration.
Community's pillars such as user profiles, timeliens, following, comments, wikis and blogging have to be fuilt into a design or you are talking to yourself about yourself even if you follow many of Guillaume edicts. Guillaume's 12 Step Progam: 1. You’re not tracking your results. 2. You’re not repurposing your content. 3. You aren’t automating at least part of your social media activity. 4. You aren’t automating some of your email marketing. 5. You’re only sharing your own content – you’re not adding any content curation to the mix. 6. You aren’t testing. 7. You don’t have a content strategy that’s tied to business goals and your buyers’ journey. 8. You haven’t defined your buyers’ personas or their typical journey. 9. You aren’t creating content strategically. 10. You don’t have a centralized “vault” of all your company’s content assets. 11. You aren’t promoting your content, either via social sharing or by making it visible to the search engines. 12. You have nothing to show for your work.
Adding Haiku Decks To WordPress I love Haiku Deck tool and figured out a way to add our decks to our blog:
http://www.curagami.com/marketing-haiku-decks/
I've been prodding Adam Traitt, one of Haiku's founders, for a user profile (done) and more control over display (Haiku Deck team is working on it). In the mean time I decided to add my decks to Curagmai's blog. Here's how we did it.
*How To Add Haiku Deck To Your WP Blog*
1. Create a new Haiku Deck category on your blog.
2. Create posts for every Haiku Deck to be added. You may want to use a date from last year or the year before to fool WordPress into moving your new Haiku Deck posts to the back of your stack.
3.Create a grid we used WP Ultimate Post Grid and we upgraded to premium for the ability to filter by category.
4. Redirect your WP posts to your Haiku Deck (we cheated and used the Twitter links, better to grab the nasty URL you can find in the embed area since we will drive up our Twitter share numbers artificially) we used Redirection plugin by John Godley.
We wrote copy into this page mostly for reasons. You can see a grid without copy here; http://www.curagami.com/magazines-2/ ;
We also use embedded feeds behind the "Magazines" link. Each "Magazine" is firing from our Scoop.it feeds. This is how we see "websites" changing. Instead of a place where you creating everything tomorrow's sites will share your creations from all over and encourage visitors to collaborate and share too. If that sounds like we suggest you create online community you win a cookie (and I'm writing this from so just tell me what kind you want :). Marty
The Internet has given rise to a slew of networked communities. User profile pages have become the norm for cloned systems such as Facebook, Digg, Twitter, and others. This trend has converted even the most basic websites into social havens for users.
Below I have cataloged 26 of the best profile designs found on the web. These feature tons of advancements including block stats, avatars, profile names, and a few other nifty features. Let us know your thoughts on the design gallery in our discussion area below.
Mary Note
User Profiles & Community Community is a CSF (Critical Success Factor) for e-commerce success in today's crowded and noisy web. Sharing your site with customers is a great way to begin to build an online community.
These 30 designs share best practices in user profiles today and some don't suck (Plurk, Vimeo). None is breathtaking or outstanding. Common and important elements for community building include:
* Picture
* Following / Follower Stats
* Bio
* Links out to social nets
* Summary of user actions on the site
* Badges or other social status definitions
If you have a favorite user profile please share as we're working on creating one for a client now. Thanks, Marty
Burn Your Website Down
Our recent Burn Down Your Website Haiku Deck confused several loyal Curagami customers.
“That’s crazy,” one customer said. Crazy to burn down something so expensive to create and so dangerous to imagine burning down. Surely competitive flood waters, waters our client worked so hard to keep at bay, would overwhelm, drown and end their brands.
3 Reasons To Burn Your Website Down
* Cardboard Vitual Reality
* Smartphones
* Friends of Friends
http://www.curagami.com/burn-down-your-website-3-more-reasons/
Burn Your Website Down
Websites are about to become an expensive tyranny. Tomorrow's e-commerce happens everyone and at any time on any device. Still demanding customers come to your website? Crazy!
Better to "burn your website" and all of the preconceived notions about what a website is and should be down today. Recreate your site as a fluid expression of content, community and commerce.
Here's how: http://bit.ly/burn-down-website
Static websites are hardly new, going all the way back to the beginning of the web. So, why the sudden explosion in interest? What’s up? Why now?
5 Super Secret Marketing Trends
One of the "Super Secret" Marketing Trends we see for 2016 is Nowism. As defined brilliantly in a TED Talk by Joi Ito (embedded in the post) Nowist plan less and react more. Nowist look to the web to provide the collaborative means to react to what is happening now.
Nowism brings several important design considerations including:
* Incorporation of Social Media Feeds * More space for Content Curation * More flexibility and less rigid and static boxes * More movement and change throughout a site
When something BIG happens and a web design looks and feels the same the sit steps away from the now. One of http://www.Moon-Audio.com major partners is about to launch an earth shatteing new product.
Moon's site needs to have the ability to curate, create and spin content about this innovation fast and furious. The more your content marketing and website live in the now the stronger its relationship with your customers.
See the other 4 Super Secret Marketing Trends for 2016 here:
http://www.curagami.com/5-super-secret-marketing-trends/?v=7516fd43adaa
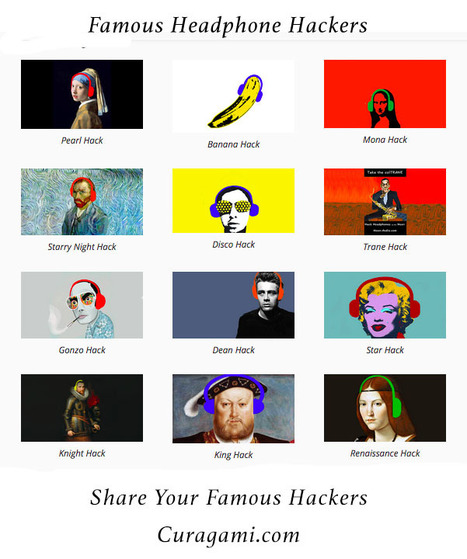
Famous Headphones Hackers Pics celebrates how Moon-Audio.com hacks headpones with ilver, Black & Blue Dragon audio cables and even great cans sound better.
Designing a good website that accommodates a lot of content is a tricky balancing act to pull off. Does one attempt to present the user with all the information
|
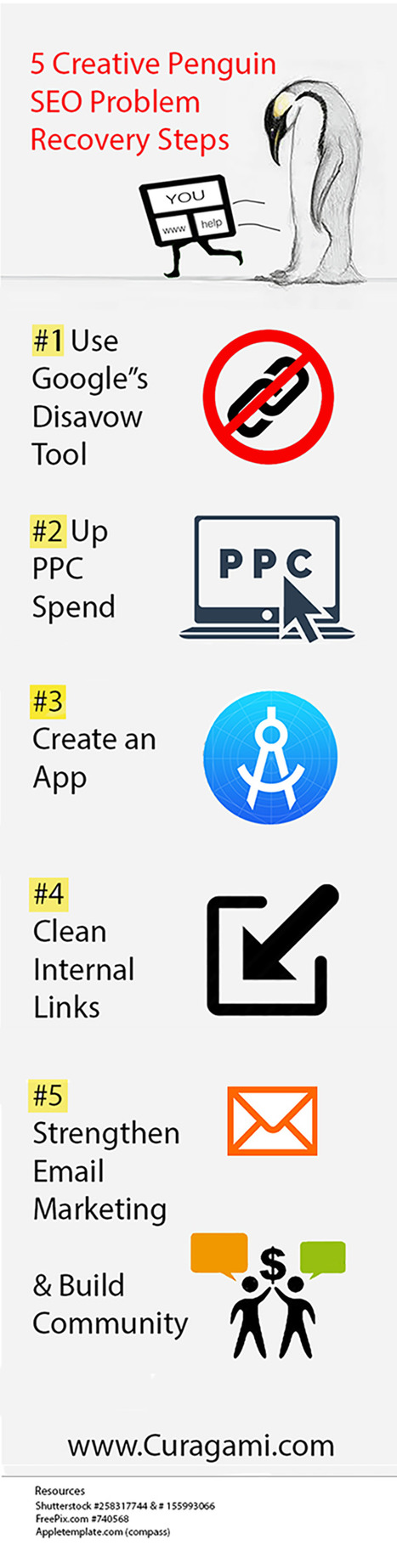
Five Penguin SEO Problem Recovery Steps is a summary of creative steps you to take when your website's traffic gets hammered by seo problems.
Best $28 Bucks You'll Spend
The simple ideas often have the greatest impact on your productivity, life and sense of accomplishment. Anyone who has designed a website, and someday soon that will be all of us (lol), knows how frustrating creating the "site storyboard" or wireframes can be.
@_senorcastillo's Wireframe kit may be the best $28 bucks you spend. Wireframes create a common ground between geeks, marketers and designers. Wireframes force a common language on often dissonant and groups. If that sounds like wireframes can put down rebellions you aren't far off.
Once everyone is on the same page on the look and feel coders know how to code, designers learn how this design needs to go and marketers feel like they are in Santa's workshop.
Chris' masterstroke is mocking up just about every variation of page we've ever created and we've developed about 10 sites and made over $30M in online sales(mostly for other sadly enough lol).
Why we didn't hesitate to pull out the CC and buy Chris' wireframe design kit - that and because we are in the middle of creating the Community In A Box project where clients, programmers and designers need to be on the same page yesterday. http://chriscastillo.me/gravitykits/wireframe?ref=producthunt
2016 The Year of the Story
Storytelling may be the most important and least understood online marketing craft. This Curagmai post shares a 5 Tip "How To" craft a story working backwards from your landing page.
Tips included:
- Create A Landing Page and Work Backwards
- Place your offer in context
- Repeat 3 to 5 key brand specific themes
- Share your creation story
- Define your audience
http://www.curagami.com/online-marketing-5-storytelling-tips/
Future Tools
This is a great web design post. Don't worry if you don't know or understand only about half of it. Importance is in the tools suggested to test, design and pivot toward a future of more flexible web design.
But there's a problem.
I created my first highly static website in 1999. Not static in the sense we didn't update it since we updated it all the time. Static in the servers and code we used. Today and especially true tomorrow your websites will need to fly around the web curating information from the 4 corners of the web.
The more "flying around" your website does the greater the stress on your backend serving architecture and the more the need for the cool web design tools outlined in this Smashing Magzine post.
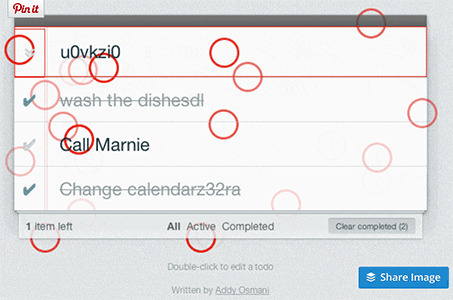
Marty Note - Great Lesson In User Interface
The user interface is the great overlooked design element. Overlooked because lousy UI can literally cost millions or worse. Tick off today's mobile empowered surfers and they may make letting their friends know how bad your site sucks their mission for the day.
Eduardo is fixing what is becoming a favorite tool - Feedly. Feedly is how I discover content now their current UI notwithstanding (it is bad). Eduardo's full share tells everything he and Feedly are thinking. Much of it is brilliant and should be copied.
His post was so inspiring I had to weigh in leaving a comment about not presuming too much how I / we use their tool. Best to ASK FOR HELP :).
Voice Search = Next Big Thing
As of 2014 we know 55% of teens and 41% of adults use voice search on a daily basis. Now with virtual assistants like Siri, Alexa and voice recognition.
Marty Note:
The way you get your content into their voice box is all about how you structure DATA. This post gives a great overview of schema and how to use it to win hearts, minds and loyalty as Siri shows your stuff instead of theirs.
Might want to sprinkle a little predictive analytics and AI-like branching too. Read this post and understand the new SEO.
Burn Down Your Website
As we noted on G+ (Inevitable Lightness of Being) websites are a tyranny few will be able to afford soon. Let's follow the rules of improvisation (always a good web marketing idea) and say, "Yes, and" to the issue of burning down your website. What are the web design implications of embracing the next generation of consumer marketing?
* Build for Curation Not Creation * Remember about THEM (customers) not you so build community in
* FAST, FLAT and FURIOUS
* Don't forget profiles, timelines and shares
* Read behavior THEN create the page (i.e. More Google-like)
Curation Not Creation
Friends @Scoop.itsuch as @Guillaume Decugisand @Marc Rougierare sitting in the cat bird seat. After the latest Google changes, and the last time we will know when Google makes algorithm changes, the curate don't create rule is strong.
Strong because you can't afford to put content on owned properties that isn't insanely great. In a world where the NY Times gets gigged for poorly supported content you need to test BEFORE you write.
Scoop.it is our favorite, "Test before you write" tool. Content curation is more democratic tool. Nothing like finding a cool post, sharing it and explaining why you think it is cool with rich snippets to create relationships. Doubt that? I have 45,300 followers on Scoop.it. Curate don't create and build your next site to make your curation easy, sticky and shareable.
Them Not You
One of the wooden stakes in the heart of tactical web development is it assumes too much control for the creators. As a creator I can attest where the power lives - THEM (your customers) not you. Your future web development needs to build community, make your curation of your user's content, the User Generated Content (UGC) every web miner needs to win today. If you don't have a plan to create user profiles, timelines and following better get one.
Fast, Flat and Furious (in Real Time)
If you haven't watched Joi Ito's TED talk about Nowism do so. The web only has one time - NOW. We've noticed anything we do, share, or create close to NOW does better. Figure the need to share and have content pinging (updating and being shared) constantly will be a huge need in tomorrow's web development.
Building flat and fast sites influenced by mobile's less is more philosophy is highly recommend. If your dropdowns are War and Peace novels you need to reconsider. EASY, simple and beautiful works better in a mobile, connected, and FAST world.
Profiles & More
Changing your role from creator to curator opens your thinking. If your site is about what THEY (your customers) do with it include them in your web design. Create profiles, timelines and make it easy for your customers to speak to and interact with each other.
Gamified and Predictive
No one gives things for long without reinforcement. We agree with Daniel Pink's great book Drive. Paying = jobs. Don't pay money, but do find ways to share your legitimacy.
Share your position and site and your community will help build it. Make sure to curate too. When you find great content THEY (customers) gave you, share and elevate the example everyone learns.
We Live In Google's World
If the web is the wild west then Google is the organizing and calming sheriff. There latest moves including slapping artificial intelligence into their algorithm and moving to real-time updates mean we live in Google's world perhaps more than ever.
Google's ability to balance an ever changing world on the head of a pin can be admired, feared or detested depending on where your website is coming out, on how much traffic your site is losing or gaining based on the latest.
These changes mean a favorite too, the Penguin Tool ( http://barracuda.digital/panguin-tool/) is about to lose it's relevance. The ability to overlay Google's moves on your Google Analytics is yet another "not provided" move. Google wants to hold and control their data since control translates into the ability to sell those tools back to us.
As my friend and Google Watcher, Bill Slawski told me he thinks web marketers should be boning up on AI. As we lose our ability to SEE and learn from the web's data Bill is right. We better know AI or diversify our multichannel marketing FAST.
We live in Google's world perhaps now more than ever!
http://www.curagami.com/google-penguin-4-rankbrain-love/?v=7516fd43adaa http://barracuda.digital/panguin-tool/
WordPress auto blogging plugins can help you to get new content for your site on complete autopilot, it is extremely important for every blogger
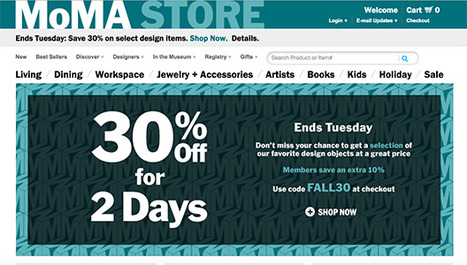
MoMA's Store Rocks
Wow, I don't usually think of museums as sources of ecommerce inspiration and learning, but the Museum of Modern Art (MoMA) has a special team you can learn a lot from. MoMA's team excels at ecommerce blocking and tackling such as:
- Great email followups (abandon cart, push emails)
- Great promotion schedule understands DEADLINES and web's constant NOW
- Easy to understand and use navigation
- Great clean lines and images
- Tells great visual stories
Best ways to make money online is to excel at the basics. MoMA doesn't stop there they excel at advanced ecommerce ideas too such as: - Bundled and "this = that" merchandising
- Developing exclusive products and bundles
- Email marketing
MoMA's backend could be better. They take too long to ship, but once their products arrive they are packed carefully and with a sense of how special the order is / was. If you want to learn ecommerce you should follow and visit the Museum of Modern Art.
Learning From Video Game Designers
Video game designers can teach you a lot about how to great great ecommerce and B2B websites. Video games are gamified, social and understand the stimulus - response nature of online interaction in a fluid and must imitate ways.
Here are WhatCulture.com's picks for the 20 best video game websites in the world. We like Gamers With Jobs and Kotaku (though we don't understand a lot of it).
Contests Landing Page Design
How Design Magazine believes in the power of contests. They have a logo, poster or print contest just about every day. Just look at their well designed landing page sharing their current contests to know how much they believe tapping into the User Generated Content wave is valuable.
|

 Your new post is loading...
Your new post is loading...

































Great Type Design
Type is hard to get right. That is why we like looking at how the pros use type to make amazing designs like these.
Great Type Design
Type is hard to get right. That is why we like looking at how the pros use type to make amazing designs like these.